There’s a special type of official in Orange County that can spend huge amounts of taxpayer dollars without asking anyone.
It’s your local city manager.
These officials have city halls’ deepest — and in some cases, darkest — pockets, routinely signing contracts that can reach up to $200,000 in places like Anaheim.
And in many cases, a review by Chapman journalism students working with Voice of OC shows that these public sector expenses come with little to no public disclosure.
The maximum spending amounts for these kinds of public contracts vary from city to city.
Every city manager across Orange County has a different level of expense they’re allowed to just sign for without the usual city council or public contract reviews.
In fact, city managers across America typically get this type of contracting authority, said Jason Grant, director of advocacy for the International City/County Management Association. He said the threshold for such contracting authority typically depends on the city’s budget and what is considered a “normal” purchase amount.
The thinking is that kind of executive authority streamlines public administration by keeping ordinary purchases and contracts — like limited landscaping or repairs — off city council agendas, keeping elected officials focused on more critical issues and debates.
“Having a threshold that is too low, and every single thing starts coming to city council, that is not an effective way to run government, and you will lose a lot of opportunities,” Grant said.
Buena Park is the most recent city to increase its signing authority amount, nearly tripling it from $30,000 to $80,000 earlier this year.
Councilmembers said the increase was meant to adjust the number to match inflation and the thresholds of surrounding cities.
“I wanted to have this out of concern for the number of items that we end up having to deal with on our agenda each meeting and how much time it takes staff to produce the reports,” Councilmember Susan Sonne said at the Jan. 10 meeting. “I have the utmost trust in the way (the city manager is) handling these things, so I would like to see fewer things that are more routine.”
[Read: How Much Taxpayer Money Should a Public Agency be Able to Spend Without a Public Vote?]
Anaheim — which has the highest signing authority amount in Orange County — has come under fire in the past decade for the city manager’s power to sign contracts.
In 2011, Anaheim’s signing authority was slashed from $250,000 to $100,000 after former Mayor Tom Tait said he was “uncomfortable” with the amount being so high. The amount was further decreased to $50,000 in 2017.
In 2021, now-disgraced former Anaheim Mayor Harry Sidhu successfully advocated for an increased signing authority for the city manager. The council upped the authority back to $200,000 in a 5-2 vote.
“The proposed $200,000 limit is the correct level for the city and creates the right balance between efficient functioning of government and accountability to the taxpayer,” Sidhu said at the council’s April 13, 2021 meeting.
Signing Authority Limits Across OC
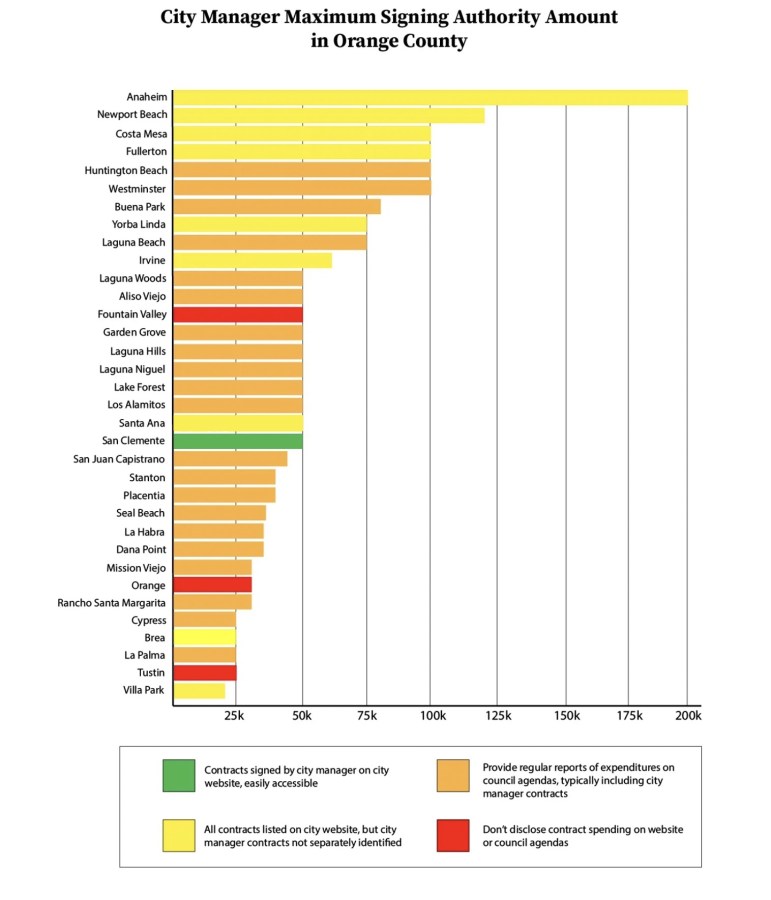
City manager contracting authority varies across the county.
Larger cities typically grant their executives larger signing authority, although there is a big drop off after Anaheim.
Newport Beach’s signing authority amount is $120,000.
The cities of Huntington Beach, Fullerton and Westminster each have a $100,000 threshold.
Smaller cities keep the contract authority on a tighter leash.
Villa Park’s city manager can only sign contracts up to $20,000 without council review.
Meanwhile, La Palma, Laguna Woods, Brea and Cypress each have a threshold of $25,000.
How Accessible Are These Contracts for Public Review?
Oftentimes, these contracts are signed and approved without a single resident knowing about it.
These kinds of contracts are typically disclosable if a resident files a public records request under state law.
But that rarely happens.
That leaves disclosure of such spending up to the cities themselves, with some being more open about it than others.
So How Open Are OC Cities on City Manager Spending?
Chapman students working with Voice of OC surveyed all 34 Orange County cities, assigning them a rank regarding whether or not residents can easily find such contracts on the city’s public website.
Cities were ranked green if they provided a list on their website showing all contracts signed by the city manager with links to view each individual contract.
A yellow ranking was given to cities that provide contract lists that include contracts authorized by the city manager but not separated out.
Cities with orange ranking don’t show city manager spending specifically either but just include it on their regular warrants list of spending, listed as a part of each city council agenda.
Three Orange County cities — Fountain Valley, Orange and Tustin — don’t typically list any kind of city spending on the city council agendas or public websites with contract spending only available through a public records request under state law.
Susan Shelley, vice president of communications at the Howard Jarvis Taxpayers Association, said that contracts should be made accessible for public view.
“When a government is spending the public’s money the public has the right to know where that money is being spent and for what,” Shelley said in a phone interview. “Everyone in government should be accountable for the contracts they’re signing and nothing should be secret from the public.”

San Clemente Gets a Green Rating as Orange County’s Most Open
San Clemente was the only city in Orange County ranked green because of its easily accessible webpage including links for residents to view each contract signed by the city manager.
“I think it is critical to be transparent in every way possible,” San Clemente City Manager Andy Hall wrote in a statement to Voice of OC in response to why they created this webpage. “We have been entrusted with residents’ money, and they deserve to know where every penny is spent.”
Nine OC Cities Get a Yellow Ranking For Disclosure
Cities received a yellow ranking if they provided a list on their website showing all city contracts, including those signed under the city manager’s signing authority.
For cities marked yellow, city manager contracts are not separately identified, leaving residents unsure which contracts were signed behind closed doors.
Anaheim, Brea, Costa Mesa, Fullerton, Irvine, Newport Beach, Santa Ana, Villa Park and Yorba Linda received a yellow rating.
Anaheim was nearly ranked a green city because those city officials post a list of their contracts that are less than $200,000 on their website with a total amount and description of the contract.
However, the city doesn’t clearly list all contracts signed by the city manager, as does San Clemente.
The Anaheim city webpage lists authorized contracts noting that contracts at $200,000 or less “may” have been signed by the city manager, leaving it unclear if all the contracts listed on this webpage are signed by the city manager or if only some of them are.
Anaheim’s contract listing page also does not include links to view the specific contracts.
Most OC Cities — 21 — Are Rated Orange, Three Ranked Red
Cities received an orange rating if they provided a regular report of recent purchases and investments on council agendas.
These reports — typically listed as warrant reports or check registers — are lists of purchases made by the city, including the name of the vendor, total money spent, a description, date and identifying number. Warrant reports include contracts signed by the city manager, but these items are not separately identified.
Orange was the most common rating, with 21 cities falling into this category.
Lastly, cities were ranked red if they did not include a list of contracts on their websites or regular reports of recent purchases on public city council agendas.
Fountain Valley, Orange and Tustin were ranked red because their contracts are only available through an official public records request or a trip to city hall.
The city of Orange includes warrant reports on its agendas, but the staff reports do not include information about what the money was spent on – the only Orange County city to do so.
Instead, the staff reports on public spending direct interested residents to view the warrant writings in the city clerk’s office at city hall.
The technology clearly exists to routinely list this kind of spending online, such as the City of San Clemente does.
“Usually, larger communities that have more money to spend on their infrastructure and their technology to be able to have access to that have the means to do that,” Grant said.
Ultimately, it’s a matter of priorities.
“It’s technically available and people can access it. How easy it is to access is going to differ by city, and a lot of that is going to come down to the cost of the infrastructure to put it in place to have more information that’s available online.”
Angelina Hicks is a Voice of OC Reporting Fellow. Contact her at ahicks@voiceofoc.org or on Twitter @angelinahicks13.
Correction: A previous version of this story ranked Santa Ana in the orange category, but it should have been ranked yellow because the city lists all contracts on its public records portal. We regret the error.